Table of contents
Hi guys, I am your captain on this ship, and I'll be showing you typical steps to take your dev server and bundling speed to a distance farther than Mars and faster than Space-X falcon 9.
Vite, pronounced /vit/[veet], is a French word and a frontend tool for web development. It is yet the fastest dev server that bundles your code with Rollup module, and can be used with different frameworks like Vue[js/ts], Vanilla[js/ts], Preact[js/ts], Svelte... but we'll talk about
react.js now.
Just in case you wonder how fast it is in comparison with the native CRA[create react app], check out the visual explanation here.
Vite uses esbuild for pre-bundling dependencies and also reduce the number of browser request as it is said to be a native ESM [ECMASCRIPT Module], and so it handles the conversion of CommonJs to ESM. One fascinating thing about it is that it supports SSR, where it provides APIs to efficiently load and update ESM-based source code to Node.js during development.
Prerequisite
If you want to enjoy this good stuff should at least have all of the following installed and a bit of familiarity using...
- Node.js package manager from at least version 14.18.0, or download here.
- Yarn package manager[my preference] from at least version 1.22.0 or download here
- Knows how to use HTML/CSS and a little bit of react.js.
Initialization
Run the following command in your terminal
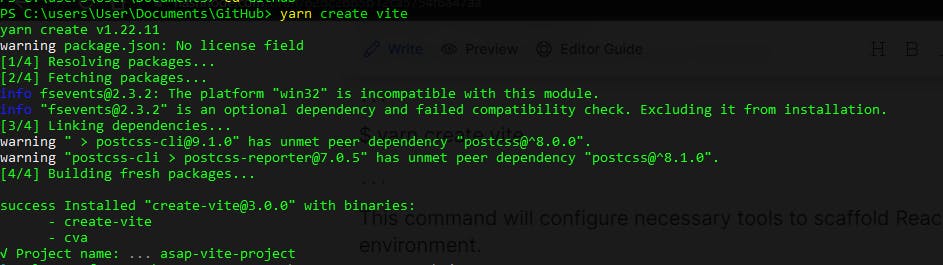
$ yarn create vite
This command will configure the necessary tools to scaffold React application in the local environment.
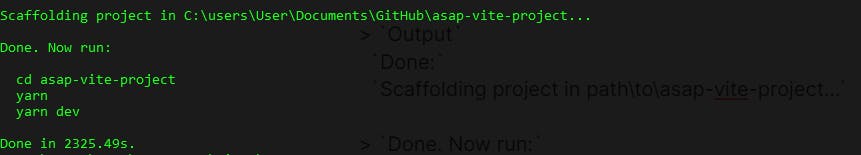
This output will prompt you to set up your project...

You'll notice I saved my project name as asap-vite-project. Well, you can save it with any name of your choice.
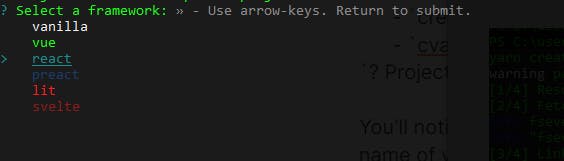
After that, vite will prompt you to choose what framework you like; in this tutorial, you'll select react.

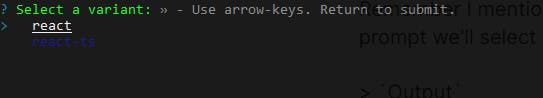
Remember I mentioned you could use either Typescript or Javascript for vite. Hence in the following prompt, we'll select react because we are using Javascript language, not Typescript, for this tutorial.

As soon as we're done with that, vite is gonna scaffold the project, and it'll ask us to install our dependencies with yarn like so...

As directed above, we will navigate our current directory as so
$ cd asap-vite-project
Then type yarn to install the required dependencies like so
$ yarn
This part is pretty much attractive. Now, after all these files are installed, tell me how long it took before it is completed. Mine says...

Starting server
So the essential work has been done, and this step pretty much takes us to the central usage part hence.
While still in the asap-vite-project directory, run the following code.
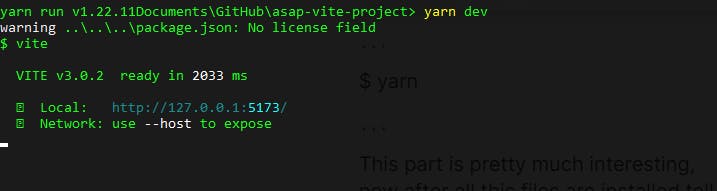
$ yarn dev
What this command does is that it runs the project in development mode.
It'll yield this output...
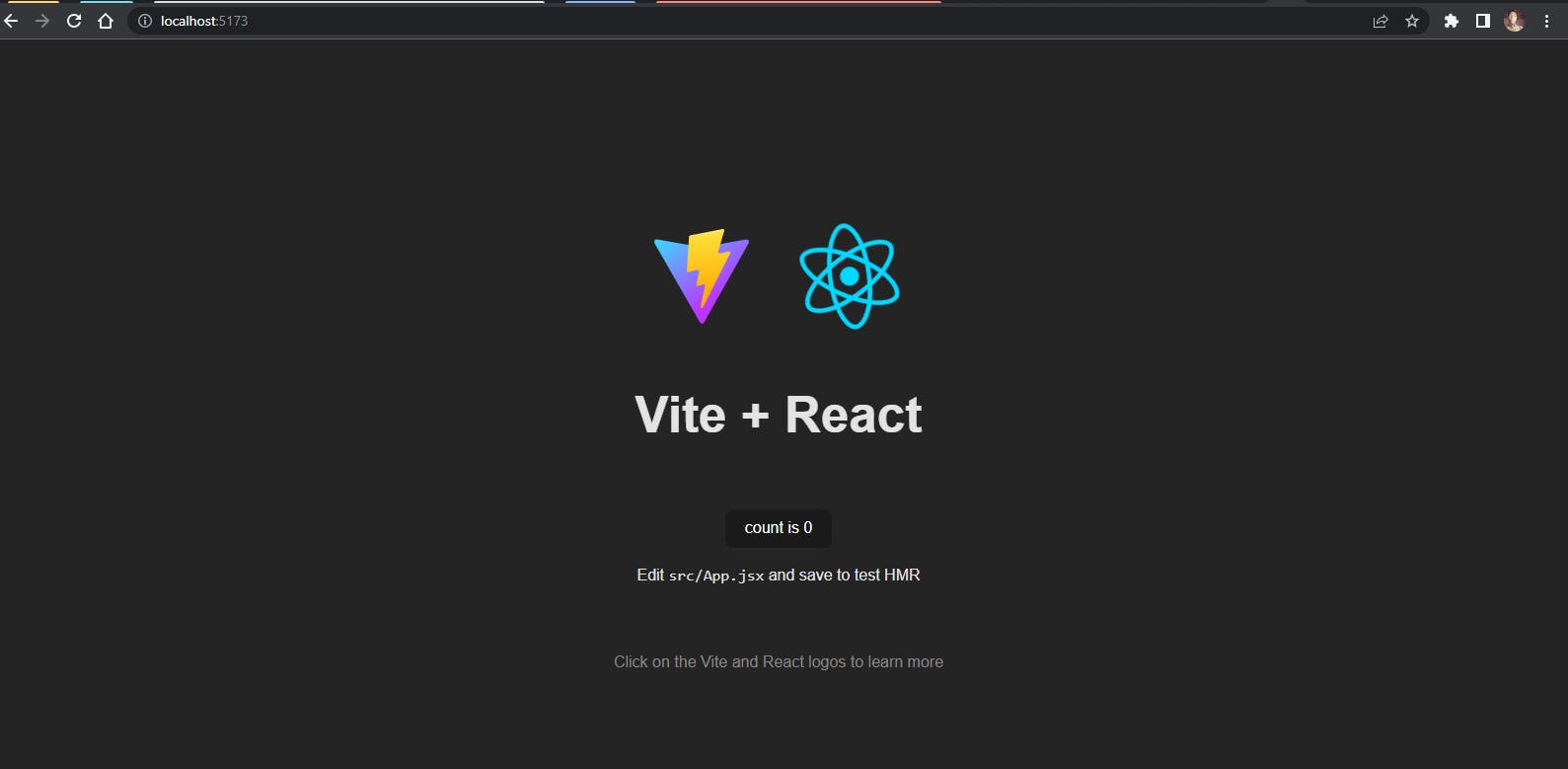
 As indicated, go ahead and open your browser and search on your local browser for the address specified. On mine, it runs on
As indicated, go ahead and open your browser and search on your local browser for the address specified. On mine, it runs on http://localhost:5173/

Conclusion

And now you are fully in the ever blazing, faster than falcon 9 coding environment, and you can use your react app just like in any other yarn or npm application, except this is just in an elite mode... And a big shout to my very smart guy Lord Sarcastic for inspiring me to write this piece. Also, big ups for taking a timeout on this tutorial. Be free to share it with anyone it'll be of benefit to.
Namaste!